Stacked bar chart in react js
100 Stacked Bar Chart in Reactjs ApexChartsjs. This library is used for building Line charts Bar charts Pie charts etc with the help of React.

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow
Follow the following steps and create google bar charts in react js app.

. Bar with Negative Values. This library is used for building Line charts Bar charts Pie charts etc with the help of React and D3 Data. Step 1 Create React App.
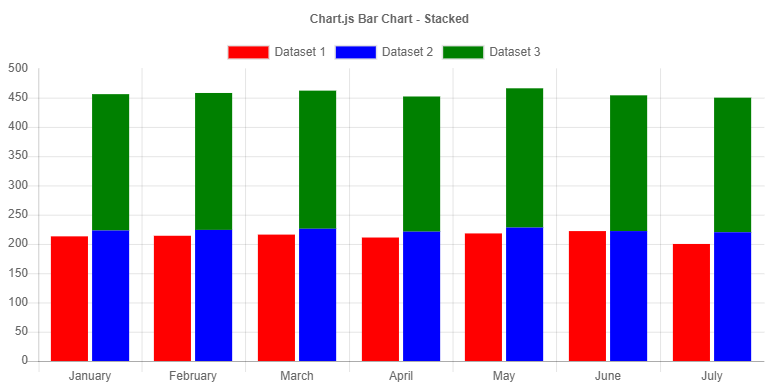
Rechart JS is a library that is used for creating charts for React JS. To enable a stacked bar chart set stacked to true under options - scales - x y. Stacked Bar 100 Chart.
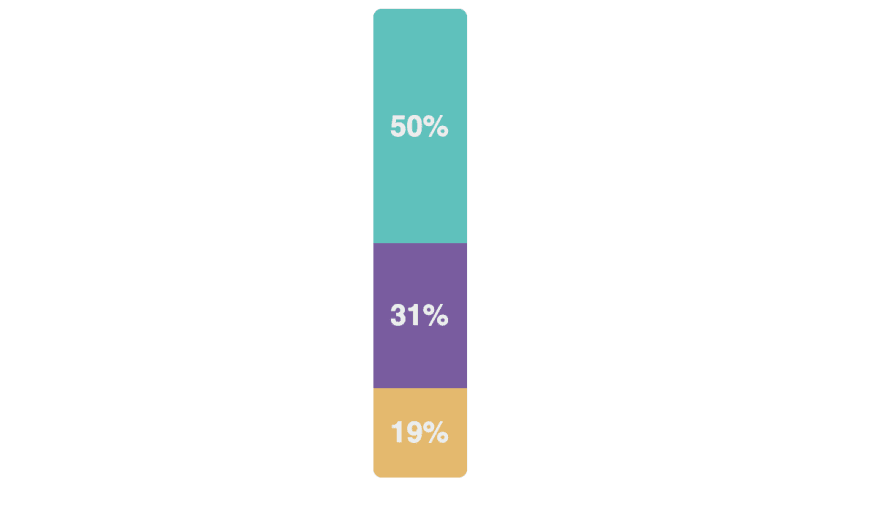
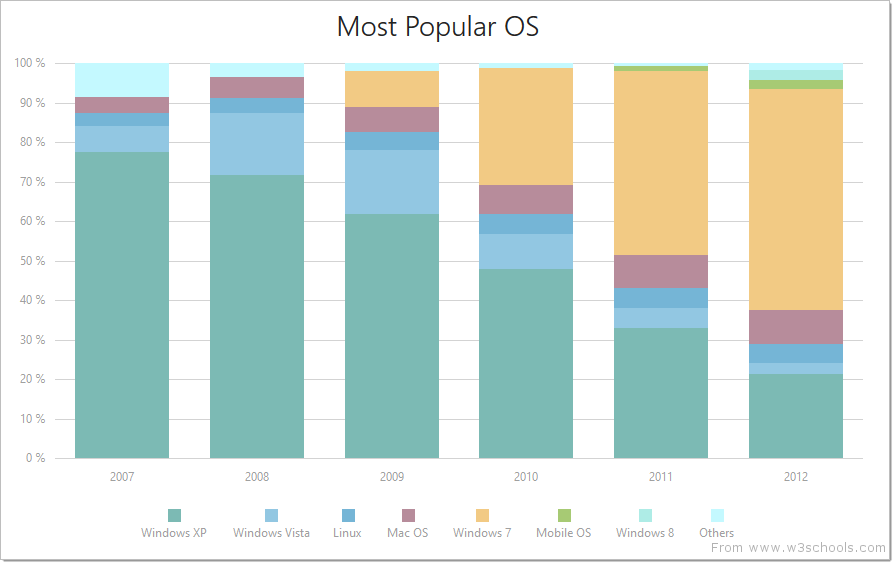
Stacked Bar 100 charts are similar to Stacked Bar Chart except that the height of individual bars are rendered as a percentage of the total sum. React Stacked Column Charts Graphs. Below example shows React Stacked Bar Chart along with source code that you can try.
See the following steps in order to implement the above-mentioned. RechartJS is a library that is used for creating charts for ReactJS. Set the options - plugins.
Given example shows React Bar Chart along with source code that you can try running locally. The configuration options for the horizontal bar chart are the same as for the bar chart. Config setup actions.
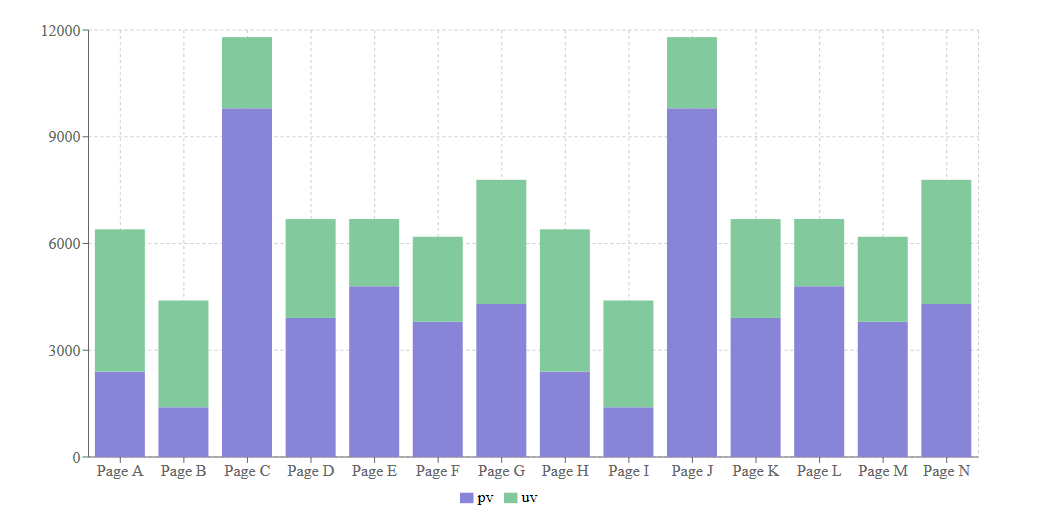
Stacked Column Chart is similar to Column Chart except that it is formed by stacking one data-series on top of the other. React Chart Demos Bar Charts Stacked Bars 100. Creating Line Chart with Chartjs.
How to Create Google Bar Charts in React Js Application. Step 2 Install. PIE FUNNEL CHARTS.
However any options specified on the x-axis in a bar chart are applied to the y-axis in a. Bar with Negative Values. Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart.
React Stacked Bar 100 Charts Graphs. You can specify the texts position. How To Add Google Multiple Series Bar Charts In React js Application.
Simon Game School Logos Simon. Easily get started with React Stacked Bar using a few simple lines of JS code as demonstrated below. Config setup actions.
React js Google stacked bar chats example. Stacked Column Charts are. Below example shows React Stacked Bar Chart along with source code.
The data labels must be set in two areas the options and dataset. The bar chart allows a number of properties to be specified for each dataset. Charts that can be build using this library are Line.
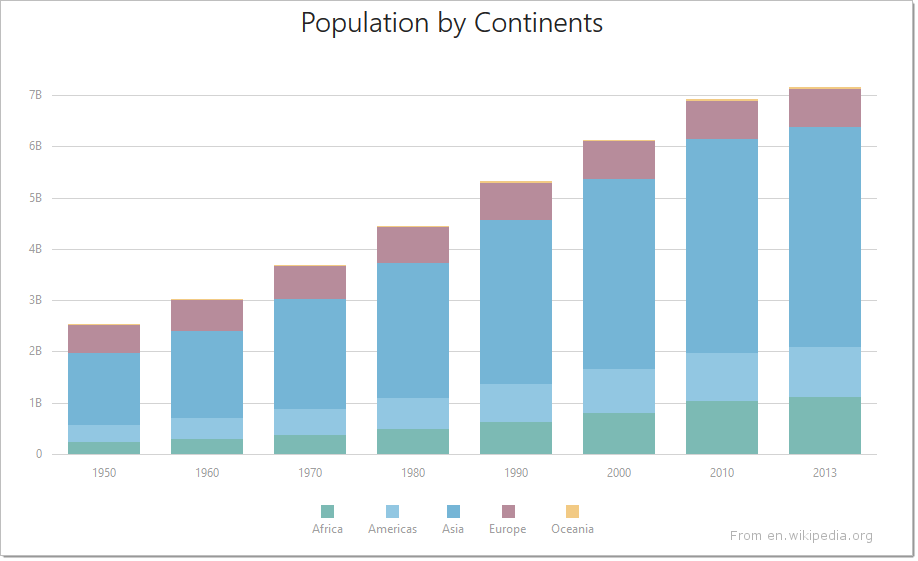
React Js Google Stacked Bar Chart Example Tutorial Install React App. Stacked Bar Charts are formed by stacking one data-series on top of the other. Stacked Bar Charts are formed by stacking one data-series on top of the other.
The create-react-app tag preceded with npx and followed by the project name allows you to install the. Customize Stacked Bar Chart.

Documentation Devextreme Javascript Chart Stacked Bar Series
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

Recharts Bar Chart Stack Order The Unofficial Documentation By Mohamed Abdel Sattar Medium

React Bar Chart

Stack Bar Multi Stack Issue 382 Reactchartjs React Chartjs 2 Github

Stacked Charts Fusioncharts

Javascript How To Toggle Entire Group With React And D3 Grouped And Stacked Bar Chart Stack Overflow

React Bar Chart Charting For Reactjs

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow
Horizontal Bar Chart React Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

Documentation Devextreme Javascript Chart Full Stacked Bar Series

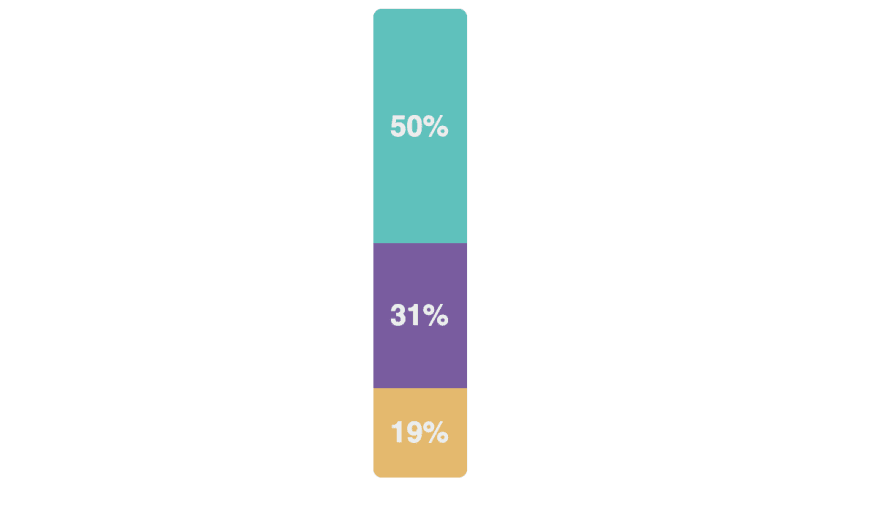
How To Build A Simple Stacked Bar Chart With Html Css In React Dev Community

Guide To Create Charts In Reactjs Using Chart Js Spycoding

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube

Create A Stacked Bar Chart Using Recharts In Reactjs Geeksforgeeks

React Horizontal Stacked Bar Chart Examples Codesandbox